Demonstrated in an Android Virtual Device.
Download
Demonstrated in an Android Virtual Device.
Download
Eventually I decided to use processing for the core of the software as it is more easily able to read XML and access mySQL databases.
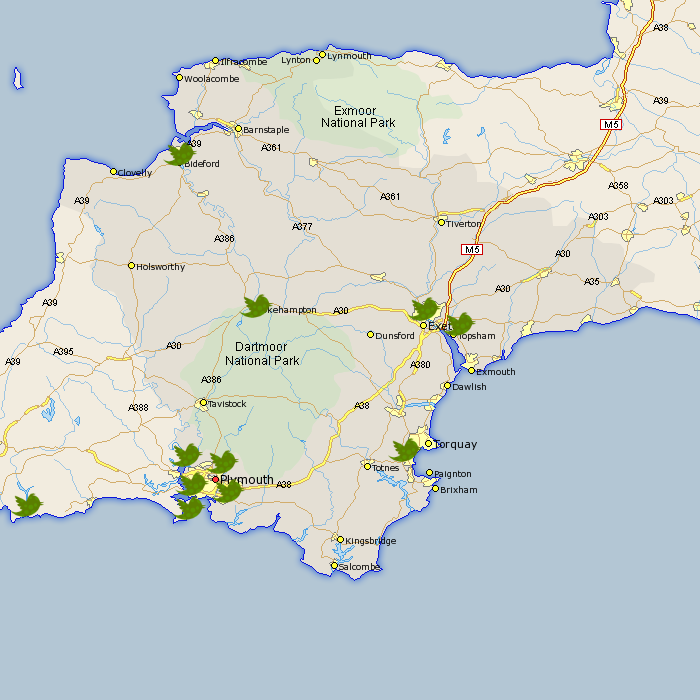
For the map itself we used the Google maps API which provided all the features we needed. To get the data into the page, we used PHP to access the database and cycle through each row adding the code for displaying an icon at the infected account’s last know location.
More posts here.
The data collection portion of this project will be written in Java because we have some experience with it and it’s more appropriate then other languages we know.
I’ve started with a small experiment using php to get the location of a tweet then list the users near it at the time which appears to work fairly well, it is now a case of porting and expanding this.
The application will have to be able to read JSON and manipulate a mySQL/SQLite database.

For this project we came up with the idea of using geolocated tweets in twitter to create a game on a huge scale. At the start a single user will be recorded in a database as ‘infected’. Their geotagged tweets provide a time and place which is then queried using Twitter’s search API for more people who were in the near at the time. These people also become ‘infected’ and the process is repeated for everyone in the database at regular intervals. The information stored in the database will allow us to visualise the spread of the ‘virus’. We predict that the spread will be exponential and with enough time and resources would reach most of the people that use geotagging. The game is based on Virus which is in turn based on hit/tag.
There are two halves to the project, the first is the data collection and the second is visualisation of this data. The biggest problem is the limitation on the number of queries to the twitter APIs a single client can make within an hour before being blocked and the potential for the number of accounts overwhelming the system.
The Idea
For this project we first looked at the newly available HTML5, CSS3 and related features. From these we selected a few and explored possible applications for them. After coming up with a number of ideas including a real-time collaborative painting application we decided to focus on the painting aspect. The idea of a simple painting application led us to the idea of doodling on newspapers. With the decline of newspaper sales we can recreate the act of doodling as a web application. We then focused this on drawing mustaches on people specifically.
The Application
We wanted the application to be as intuitively designed as possible. We utilised the File API feature available in some browsers to allow users to drag images from their computer directly onto the drawing area.

The image is loaded into the canvas and the user can then draw on the image with several pen sizes and colours. When the user is happy with their doodle they can submit it to be displayed on the site.

An interesting effect emerged when testing, the doodles people create are slightly influenced by which previous submissions people see as examples.
Team Roles
Jo Redwood – Main coder
Simon Batty – Styling
Tom Saunders – Interface and Presentation
The site can be viewed at:
http://pluxel.co.uk/doodletash/
Compatibility
Works best with Google Chrome
Firefox 3.6
In-order to create code output the terrain I had to pick and understand a 3D model file format.
I explored a number of formats by exporting a flat square from blender and loaded the resulting file into a text editor from this I found the simplest format for me to use which was Wavefront OBJ. The advantages were that it was relatively simple to adapt my terrain code to to output, it was relatively light preventing the model file becoming too large.
mtllib mat.mtl
usemtl sand
v 1 0.0 1
v 1 0.0 2
v 2 0.0 2
v 2 0.0 1
f 1 2 3 4
usemtl sand
v 1 0.0 2
v 1 0.0 3
v 2 0.0 3
v 2 0.0 2
f 5 6 7 8
usemtl sand
v 1 0.0 3
v 1 0.0 4
v 2 0.0 4
v 2 0.0 3
f 9 10 11 12
...
mtllib – ource of the materials
usemtl – material for the face
v – location of a point
f – points to join to make a face
The output portion of my code that writes the .obj file:
for (int x = 1; x < musicArray.length-1; x++) {
for (int y = 1; y < rows-1; y++) {
data[len] = "usemtl sand";
if(Zarray[x][y] > 3)data[len] = "usemtl grass";
if(Zarray[x][y] > 35)data[len] = "usemtl mountain";
if(Zarray[x][y] > 60)data[len] = "usemtl snow";
data[len+1] = "v " + x + " " + Zarray[x][y] + " " + y;
data[len+2] = "v " + x + " " + Zarray[x][y+1] + " " + (y+1);
data[len+3] = "v " + (x+1) + " " + Zarray[x+1][y+1] + " " + (y+1);
data[len+4] = "v " + (x+1) + " " + Zarray[x+1][y] + " " + y;
data[len+5] = "f " +face+ " " +(face+1)+ " " +(face+2)+ " " +(face+3);
face+=4;
len+=6;
}
println((x/(musicArray.length/100)) + "%");
}
As I was using the .OBJ format I needed to use a .MTL file for the materials. When an .OBJ file is imported into blender it also imports MTL files referenced within it.
I decided not to use textures for a number of reasons, the main one was that I wasn’t attempting to make it realistic but still recognizable.
The .MTL file I used in the final version was:
newmtl sand
Kd 1.000 1.000 0.600
illum 0
newmtl grass
Kd 0.300 0.700 0.400
illum 0
newmtl mountain
Kd 0.700 0.700 0.700
illum 0
newmtl snow
Kd 1.000 1.000 1.000
illum 0
newmtl water
Kd 0.400 0.400 1.000
illum 0