Tag Archives: Processing
DAT302 – Demonstrating the system
DAT301 – Timer
Here is the simple Timer class that I mentioned in the previous post.
// Timer
// author Jo Redwood jred.co.uk
class Timer{
int period; // milliseconds
int time;
int lastTime = 1;
int timer;
boolean active = false;
boolean running = true;
Timer(int newPeriod){
period = newPeriod;
}
void update(){
if(running){
time = millis();
if(time - lastTime >= period){
lastTime = time;
active = true;
timer = 0;
}else{
active = false;
}
}
}
void setPeriod(int newPeriod){
period = newPeriod;
}
// Resumes the timer
void start(){
running = true;
}
// Pauses the timer
void stop(){
running = false;
}
boolean active(){
return active;
}
}
Usage:
Timer timer;
void setup(){
timer = new Timer(500);
}
void draw(){
timer.update();
if(timer.active()){
// Do stuff
}
}
DAT301 – QuakeCam
For this project we were given the brief to use an RSS feed to manipulate a piece of video and/or audio media.
The group once again comprised of Simon Batty, Rachael Dalton and myself.
We experimented with a number of effects for manipulating images, we really liked the idea of giving video a 3D based on the brightness of each pixel, bringing them close the brighter they are. We decided to use a webcam as the source of video, our reason for this is that we wanted it to be interactive.
The distorted effect led us to choose our source of data which was earthquake data for the last 24 hours with a magnitude of over 1.
My main focus during this project was to work on a robust and reusable ‘RSS Player’ that could play through a RSS feed and continuously update in the background without freezing the sketch which was of particular importance as it was displaying video. To do this I used threading to create a separate thread in which data could be fetched from the internet.
I created a RSSFetch class that extended SimpleThread which in turn extends the Thread class. This object could then be created with the url and time interval to update in the constructor. The object would then in it’s separate thread continuously fetch the data for the feed. When new data becomes available it sets its available property to true, the RSS class detects this and retrieves the new data from RSSFetch’s xml property and uses its setUsed() method to mark the data as old.
The RSS class then uses a timer to cycle through the data provided by RSSFetch setting its ‘current’ property which is an XML object. I made a timer class that allows you to avoid using delay() and freezing the entire sketch. The RSS class has methods that use the Timer’s methods to pause, play and alter the speed.
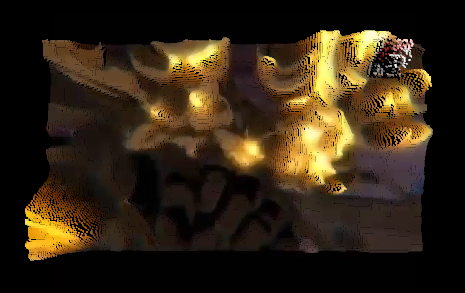
IDAT211 – MP3 to Blender
Inorder to display my project correctly in the dome it needs to be recorded within a program with a special camera. Unfortunately this isn’t easy to do in processing so I have chosen to use blender instead. I have adapted my code to generate an .obj file instead of rendering. Coupled with a .mtl file I am now able to import the content into blender.

The mp3 audio data is collected by the minim library for Processing in real time at regular intervals and then outputted into a .txt file. This file is then read by the second processing sketch which generates the .obj file for use in blender.
mp3 -> minim -> processing -> .txt -> processing -> .obj -> blender -> .jpg -> after effects -> .avi
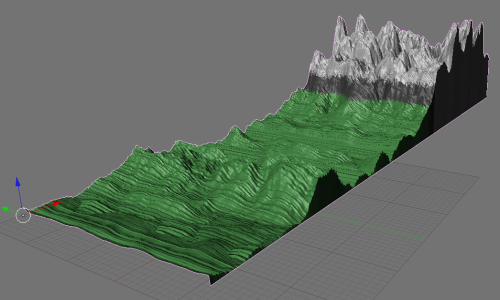
IDAT211 – Terrain Generation
For a while now I have been mucking around with terrain generation using processing, here are two test renders I have done. The first with a primitive algorithm to sample surrounding blocks to produce a smoothed terrain effect but suffered from a tenancy to create diagonal streaks. The second implements proper Perlin noise which is much more realistic and is isotropic.
I have decided to use this as the basis of my IDAT211 project to be displayed in the Immersive Vision Theatre. To add greater depth to it, the terrain will be generated from music which will play as it is displayed having a combined audio and visual effect.
IDAT204 – Progress
From my mockup done using processing I initially decided to switch to using Flash actionscript for the interface but ran into issues with porting my existing code. So I decided to go back to my prototype and implement proper object orientated programming so that I could then use it for the project itself in a language I am comfortable using. I also decided to abandon the use of spherical layout in favour of a cylindrical one. This removed an element of complexity from the application and allowed for infinite lists while retaining the core principles of the design.
From there progress has better then expected and the interface itself is near completion with only the server-side portion of the system presenting any remaining challenge.
IDAT210 – Art Ex Machina
The solution I settled on was to compromise by using a blacklist, this enables us to use almost any source document but requires us to create the list of ignored words. In order to do this I used a large document to ‘teach’ it by adding words when they appeared.
Here is the version at the time of posting:
“0,1,2,3,4,5,6,7,8,9,-, a, about, also, an, and, any, are, as, be, been, but, by, come, comes, do, for, from, go, goes, have, he, how, however, i, in, is, it, its, may, of, on, or, our, out, so, such, than, that, the, then, these, they, this, thus, to, too, us, use, was, way, we, what, which, who, with,(,),.,:,;,?,[,],^”
IDAT209 – Motion tracking in Processing
While playing with some motion detecting processing code provided by our lecturer we had the idea of combining it with an older project of mine to create an interactive visualisation. By flipping the gravity sideways on my physics balls demo and using the motion detection to alter the ‘wind’ value on multiple axis’s. The effect of this is that motion across the cameras creates movement in the particles on the display away from the moving object.
Rotating Twitter Logo Feed
This has been a fairly long running project for me which was to create a copy of my logo with circular white text rotating around the ring.
My previous effort using processing hit the serious flaw of crashing some people’s browsers so I chose to attempt to achieve the same thing without using any browser plugins, meaning only HTML, CSS, Javascript and php.
Firefox, Opera and Chrome allow ‘relatively’ easy rotation using CSS. Shown here.
-webkit-transform: rotate(90deg); -webkit-transform-origin: 0 0; -moz-transform: rotate(90deg); -moz-transform-origin: 0 0; -o-transform: rotate(90deg); -o-transform-origin: 0 0;
There is an ancient feature for IE dating back to 5.5 which allows for rotation but it works differently. After a huge amount of experimenting with this I decided to abandon this method because of issues with browser compatibility and the impractical amount of HTML and CSS code generated by php for each individual letter.
So I decided to try using php GD to write the text to a .png file which could then be rotated using a jQuery function I had found.
The php imports the last twitter post, explodes it into an array, the script loops through the array calculating the position and rotation then writing to the png.
I will publish the source in a seperate post.
It can now be seen here:
http://www.joredwood.co.uk/content/twitlogo4/