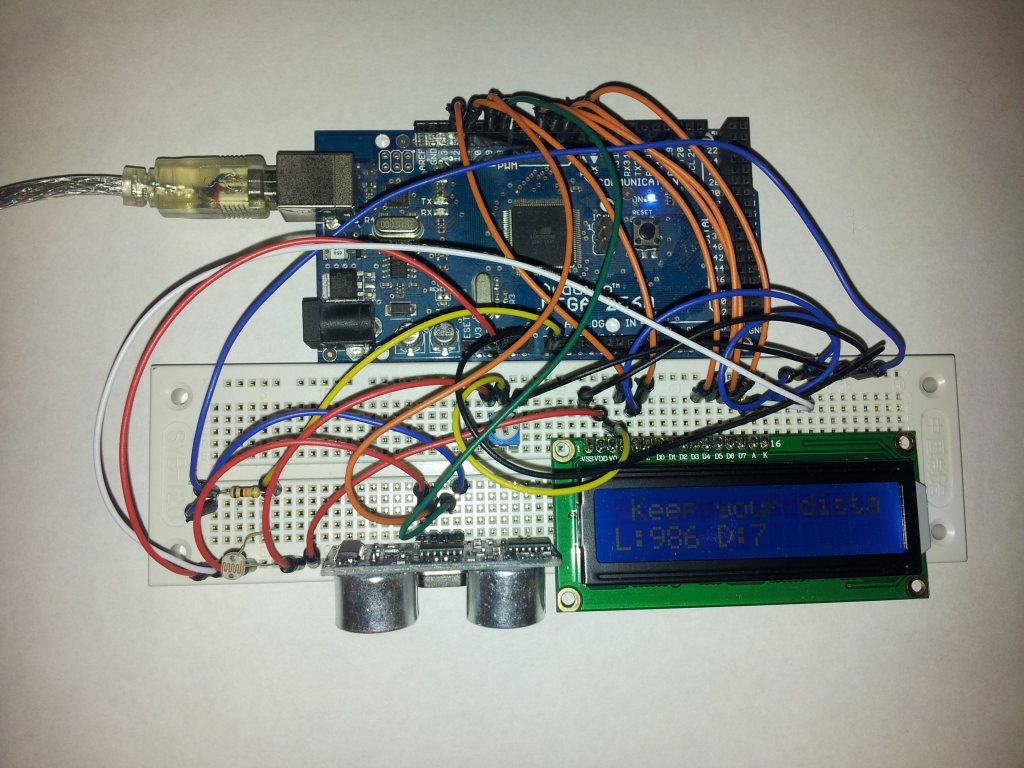
For Fickleduino we had to stretch our technical ability with the arduino. It was the first time any of us had used a LED display or ultrasonic rangefinder with one. I bought the display as part of a kit along with a number of sensors including the rangefinder, light dependent resistors(LDRs) and various other parts.
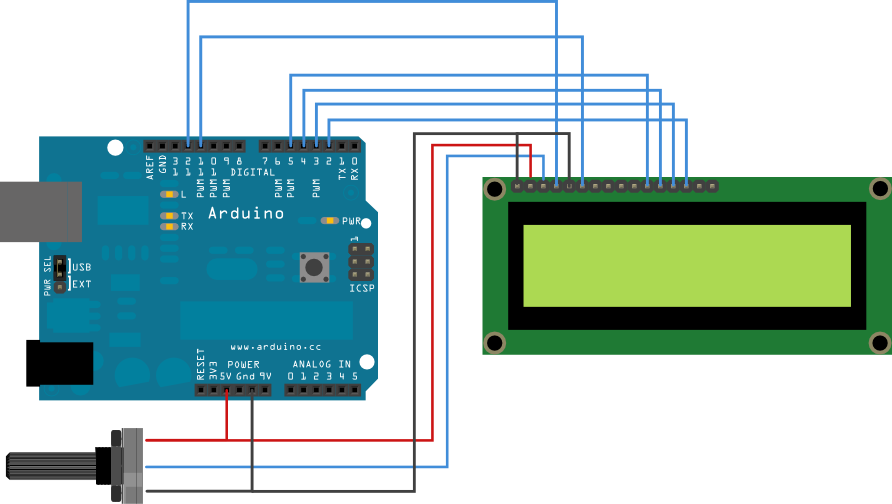
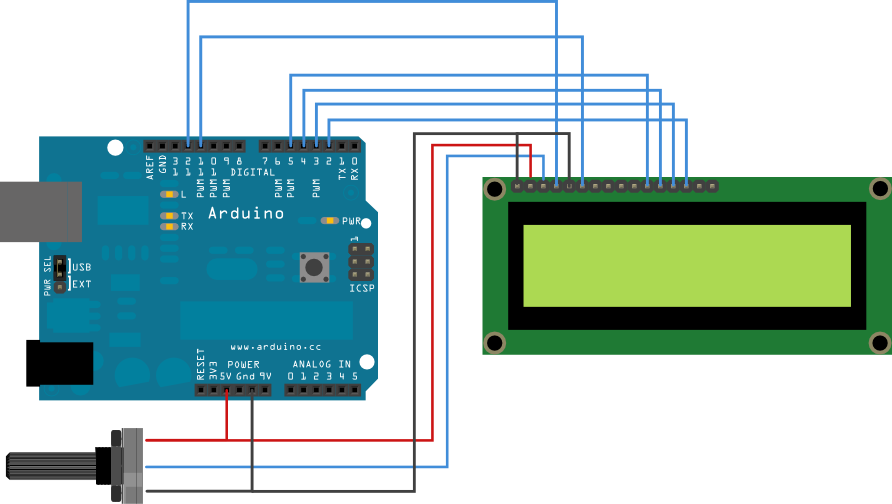
We found a simple wiring diagram for wiring the LCD in 4bit mode, in this mode it can only display ASCII characters but this was fine for our purposes. Wiring in 8bit mode would involve additional wires.

The diagram doesn’t show it but you also have to provide power to A – pin15 (positive) and K – pin16 (negative) on the display for the back light.
The Arduino website has these resources:
http://www.arduino.cc/en/Tutorial/LCDLibrary
http://arduino.cc/en/Reference/LiquidCrystal
In a simple Arduino program you may want something to happen at a regular interval like toggling a LED:
void loop() {
digitalWrite(13, HIGH);
delay(1000); // wait for a second
digitalWrite(13, LOW);
delay(1000); // wait for a second
}
As a single threaded device the Arduino completely freezes during these delays so if you wanted to have multiple things run at different intervals for example every 300ms and every 500ms, using delay is not practical.
unsigned long updateLastMillis = 0;
unsigned long scrollLastMillis = 0;
boolean cycleCheck(unsigned long *lastMillis, unsigned int cycle)
{
unsigned long currentMillis = millis();
if(currentMillis - *lastMillis >= cycle){
*lastMillis = currentMillis;
return true;
}else{
return false;
}
}
void loop(){
if(cycleCheck(&scrollLastMillis, 300)){
// Do stuff
}
if(cycleCheck(&updateLastMillis, 500)){
// Do stuff
}
}
The cycleCheck function was written by dmesser and posted on the Arduino forum. This useful function allows you to create multiple timers and avoid using delay.
Combining the two of these together allowed us to marquee the text on the 16×2 LCD display with independent timings from the sensors collecting information.
Every 300ms the Arduino incremented a counter which served as the offset for a 16 character long substring of the output message. The output message contained three dash separated copies of the actual message to be displayed so that when it reached the end of the message it would loop back around continuously.
Each sensor has it’s own class that encapsulated code specific to it and made it modular; each have a getValue() and complain() method which sets the currently displayed message to one of it’s pre-written complains based on whether it’s higher or lower than the middle value. The Light class made use of an adaptive middle value as different lighting environments give very different values despite appearing to be the same with human eyes.