Now that I have the code in place to import XML data into arrays I can now start working on the how I will visually represent it.
Which results in:
Now that I have the code in place to import XML data into arrays I can now start working on the how I will visually represent it.
Which results in:
After several hours I’ve managed to cobble together some actionscript 3 to parse the XML information outputted by the program we are using.
xmlLoader.addEventListener(Event.COMPLETE, LoadXML);
xmlLoader.load(new URLRequest("data.xml"));
function LoadXML(e:Event):void {
xmlData = new XML(e.target.data);
Parse(xmlData);
}
This loads and reads the XML document and sends it to be Parsed.
This is the start of the code seeks out data by its tags and puts it into array. An if statement is used for each tag and i++; is used within the last if to cycle the array index.
var address = new Array(); ...
function Parse(Input:XML):void {
var Children:XMLList = Input.item.children();
for each (var Info:XML in Children) {
if (Info.name() == "address") {
address[i] = Info;
}
...
Inorder to load date information which comes in this form: 4/03/2010 11:53:33, into a form the times can be compared to find the greatest and lowest of all of them I used substring to extract them and then joined the data back together.
Fdetect[i] = temp.substring(11,13) + temp.substring(14,16) + temp.substring(17,19); if (Fdetect[i] <> style="font-size:78%;">Earliest = Fdetect[i]; }
If the current value is less then the stored lowest value then it replaces it. This allows me to automatically find the earliest and latest time for all of the data which is useful for visually representing it.
After weighing up the benefits of both ways of doing our project we have decided that the use of Arduino, though exciting, is over complex and that collecting the data using a laptop will allow us to focus on the visual element of our project.
After various inquiries using ardiuno for this project is possible however the original intention and motivation to have a number of small units left unattended is not achievable.
I will continue to post regarding Arduino as I would like to do a project using it at some point in the future.
This is an example of the standard XML output of the BluetoothView software. It looks to be easy to parse and ideal for our purposes.
Using this software we can quickly get some data to experiment with.

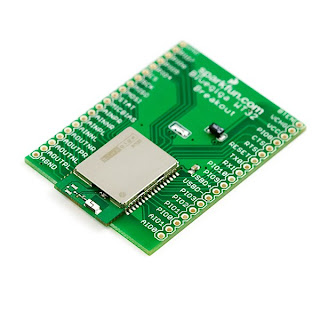
Bluetooth Breakout – Bluegiga WT-32- Bluegiga – iWrap

Logomatic v2 Serial SD Datalogger – Has a built in RTC(Real-Time Clock)
Over the last few days I have been working on the appearance and functionality of my website. I don’t consider this to be what I want it to look like but more as an intermediate step towards getting there.
Known issues:
To do:
So far most of our thought has gone into how to collect the data rather than what we actually want to do with it. With our current skills it makes sense to use actionscript 3, processing which we are now learning or a combination.
One possible componant of the projection:
 However we feel this might be too direct.
However we feel this might be too direct.
I found that in some places my digital signature was not ideal for certain applications such as a twitter avatar or favicon so I have designed a simple logo for this purpose.

I am also working on improving the appearance of my site, more on this later.